| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- flaskframework
- POST
- java
- Crawling
- json
- OOP
- frontend
- openapi
- CSS
- flask
- body
- fetch
- mongodb
- CRUD
- portfolio
- javascript
- github
- atlas
- pymongo
- get
- backend
- requests
- Project
- PYTHON
- mysql
- venv
- NAS
- synology
- beautifulsoup
- Algorithm
- Today
- Total
wisePocket
[JavaScript] 서버와 클라이언트 통신이해와 "JSON 이란?" 본문
[JavaScript] 서버와 클라이언트 통신이해와 "JSON 이란?"
ohnyong 2023. 7. 1. 15:431. 데이터 준비
아래 링크는 "서울의 미세먼지" 실시간 데이터이다.
http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99
해당 링크를 열어보면 다음과 같이 구분하기 어려운 형태의 데이터를 얻게 된다.

2. JSONVue를 설치하고 데이터 확인
https://chrome.google.com/webstore/detail/jsonvue/chklaanhfefbnpoihckbnefhakgolnmc?hl=ko
JSONVue
Validate and view JSON documents
chrome.google.com
JSONVue라는 브라우저 확장 프로그램을 설치한다.

확장 프로그램을 chrome에 설치하였다.
3. JSONVue를 통한 데이터 재확인
1번 과정에서 확인했던 "서울의 미세먼지" 실시간 데이터를 다시한번 열어본다.

아까와는 다르게 무언가 정렬된 형태로 데이터를 볼 수 있게된다.
4. 해당 데이터의 구조는..?
폴딩되는 부분을 접어서 살펴보면..
JavaScript에서 처음에 배웠던 Dictionary형태인 것을 확인 할 수 있다.
'RealtimeCityAir' 라는 key에 { ..., ..., ... } 형태로
list_total...
RESULT
row
3개의 값이 들어가 있으며

또한 row라는 key에 [ ... ]로 리스트가 들어가있다.
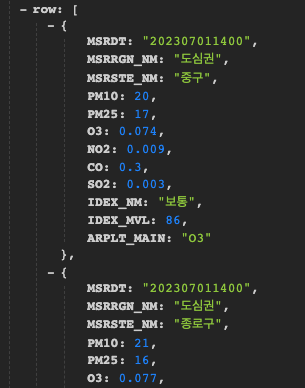
row의 리스트를 열어보면 데이터들이 배열처럼 정리되어 있다.

이와 같은 형태가
서버에서 클라이언트로 데이터를 내려줄때 가지고 올 수 있는 포맷이며
이러한 데이터 규칙은 Dictionary 형식으로 되어 있다.
이러한 형식을 "JSON"이라고 부른다.
서버에서 내려온 Dictionary 형식의 데이터
해당 스터디는 아래 깃을 통해 업데이트 되고 있습니다.
https://github.com/yzpocket/Sparta99training
GitHub - yzpocket/Sparta99training
Contribute to yzpocket/Sparta99training development by creating an account on GitHub.
github.com
'Python&Flask Tutorials, AWS EB > 2nd WEEK JavaScript, JQuery, Fetch, API' 카테고리의 다른 글
| [JavaScript] Fetch, 공공 데이터 OpenAPI 활용 실습 - 1 (0) | 2023.07.01 |
|---|---|
| [JavaScript] Fetch 이용해보기 (0) | 2023.07.01 |
| [JavaScript] 사용 기초-1 (0) | 2023.06.30 |
| [JavaScript] JavaScript의 Dictionary 사용법 (0) | 2023.06.28 |
| [JavaScript] HTML에서 JavaScript 쓰기 첫출발 (0) | 2023.06.28 |




