| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- openapi
- atlas
- frontend
- beautifulsoup
- javascript
- mongodb
- CRUD
- github
- pymongo
- java
- Project
- POST
- json
- CSS
- fetch
- PYTHON
- requests
- synology
- backend
- flaskframework
- body
- flask
- Algorithm
- mysql
- Crawling
- portfolio
- NAS
- get
- OOP
- venv
Archives
- Today
- Total
wisePocket
[JavaScript] HTML에서 JavaScript 쓰기 첫출발 본문
Python&Flask Tutorials, AWS EB/2nd WEEK JavaScript, JQuery, Fetch, API
[JavaScript] HTML에서 JavaScript 쓰기 첫출발
ohnyong 2023. 6. 28. 23:18head 태그 내 script 태그 생성
hey()라는 함수는 alert('안녕!!') 이라는 메세지를 출력하도록 설정
<script>
function hey(){
alert('안녕!!')
}
</script>
body 태그 내
위 hey()함수가 작동 될 위치 설정
<button onclick="hey()">영화 기록하기</button>

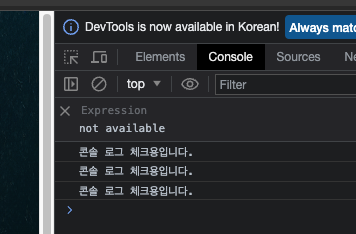
추후 각종 개발 테스트를 위한 console.log를 추가했다.
<script>
function hey(){
alert('안녕!!')
console.log('콘솔 로그 체크용입니다.')
}
</script>

"버튼을 누르는 행위"에 대한 직접적인 디버그를 위해서는 버튼에 alert를 적용하면 쉽게 상태를 확인 할 수 있다.
하지만 생각보다 알림창이 거슬리기 때문에 console.log를 통해서 테스트, 디버깅 하는 것이 편리하다.
해당 스터디는 아래 깃을 통해 업데이트 되고 있습니다.
https://github.com/yzpocket/Sparta99training
GitHub - yzpocket/Sparta99training
Contribute to yzpocket/Sparta99training development by creating an account on GitHub.
github.com
'Python&Flask Tutorials, AWS EB > 2nd WEEK JavaScript, JQuery, Fetch, API' 카테고리의 다른 글
| [JavaScript] Fetch, 공공 데이터 OpenAPI 활용 실습 - 1 (0) | 2023.07.01 |
|---|---|
| [JavaScript] Fetch 이용해보기 (0) | 2023.07.01 |
| [JavaScript] 서버와 클라이언트 통신이해와 "JSON 이란?" (0) | 2023.07.01 |
| [JavaScript] 사용 기초-1 (0) | 2023.06.30 |
| [JavaScript] JavaScript의 Dictionary 사용법 (0) | 2023.06.28 |




