| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- frontend
- venv
- javascript
- OOP
- github
- Project
- NAS
- CSS
- CRUD
- get
- portfolio
- openapi
- mongodb
- Algorithm
- body
- json
- java
- synology
- fetch
- POST
- PYTHON
- Crawling
- pymongo
- mysql
- requests
- flask
- flaskframework
- beautifulsoup
- atlas
- backend
- Today
- Total
wisePocket
[JavaScript] Fetch 이용해보기 본문
[JavaScript] Fetch 이용해보기
ohnyong 2023. 7. 1. 17:041. Fetch란?
Fetch는? URL을 넣으면 그 데이터를 가져오는 친구다.
이 한 문장의 개념으로 간단하게 이해하자.
2. Fetch를 사용하는 기본 골격
Fetch의 기본 형태는 다음과 같다.
fetch("여기에 URL을 입력").then(res => res.json()).then(data => {
console.log(data)
})URL을 입력해서 데이터를 가져오는지 확인해볼 차례
3. 서울시 미세먼지 실시간 데이터 링크를 써서 확인
저번에 사용했던 서울시 미세먼지 실시간 데이터 링크를
URL에 입력해본다.
http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99
fetch("http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99").then(res => res.json()).then(data => {
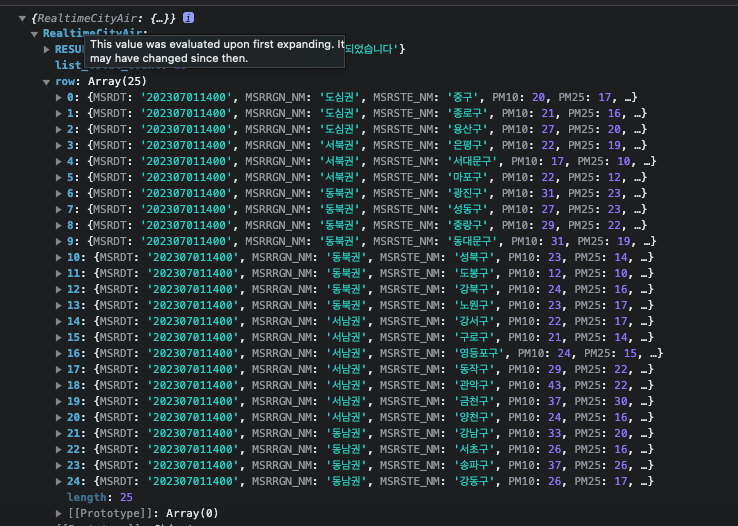
// 데이터 전체가 찍히는지 확인
console.log(data)
})
개발자도구의 console에 다음과 같이 데이터가 들어온 것을 확인 할 수 있다.
4. 추가적으로 다른 방식으로 데이터가 정리되는지 확인
전체 데이터는 리스트 형식이기 때문에 내가 원하는 정보만 추출 할 수 있는지 확인해보려고
이것저것 코드를 다르게 추가해보았다.
fetch("http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99").then(res => res.json()).then(data => {
// 데이터 전체가 찍히는지 확인(완료)
// console.log(data)
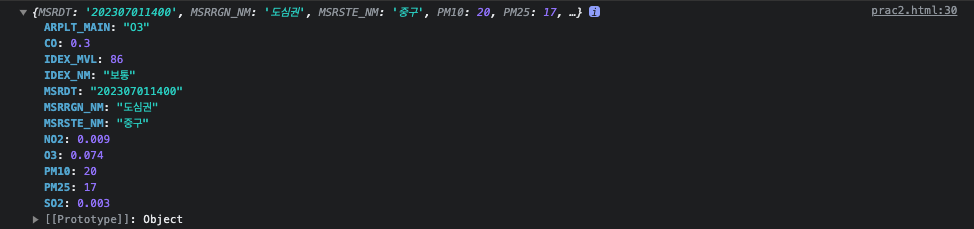
// 첫번째 데이터가 찍히는지 확인
console.log(data['RealtimeCityAir']['row'][0])
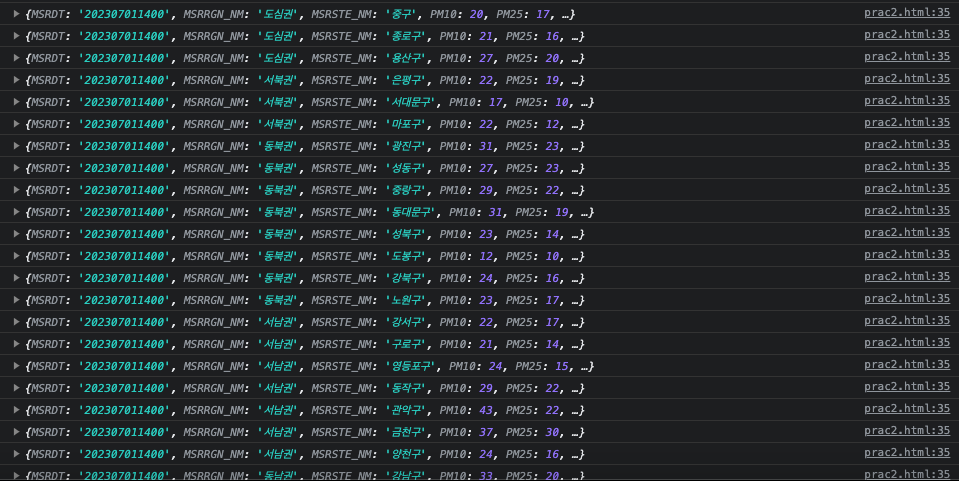
// 반복문으로 찍히는지 확인
let rows = data['RealtimeCityAir']['row']
rows.forEach((a) => {
console.log(a)
});
// 구의 이름'MSRSTE_NM'만 찍히는지 확인
rows.forEach((a) => {
console.log(a['MSRSTE_NM'])
});
// 구의 이름'MSRSTE_NM'과 수치'IDEX_MVL'이 찍히는지 확인
rows.forEach((a) => {
console.log(a['MSRSTE_NM'], a['IDEX_MVL'])
});
})첫번째 데이터 index가 [0]인 데이터만 찍히는지 확인

rows로 데이터는 [RealtimeCityAir]의 [row] 데이터만으로 선언후
반복문 forEach 로 찍히는지 확인

반복문 중 특정 필드값만
구의 이름'MSRSTE_NM'만, 또는 구의 이름+수치'IDEX_MVL'
추출되는지 확인

해당 전체 코드를 보면서
이전에 공부 할때 구경만 했던
=> 화살표 함수(Arrow function)
등장하고있다.
취향이라고 들었지만 이렇게 쓰기만 하는 기업도, 개발자도 있다고 배웠는데
막상 사용을 많이 안해봐서 익숙하지 않다.
직관적인 장점이 있다고하니 익숙해져보는 것도 나쁘지 않을것 같다.
Arrow function은 좀 찾아봐야 할 듯 하다.
📚 자바스크립트 화살표 함수 사용법 총정리
화살표 함수 (Arrow function) 자바스크립트에서 함수를 만들 때는 function 키워드를 사용하여 정의할 수 있다. 예를들어 두 수의 합을 구하는 함수는 다음과 같이 작성할 수 있다. function sum(a, b) { re
inpa.tistory.com
해당 스터디는 아래 깃을 통해 업데이트 되고 있습니다.
https://github.com/yzpocket/Sparta99training
GitHub - yzpocket/Sparta99training
Contribute to yzpocket/Sparta99training development by creating an account on GitHub.
github.com
'Python&Flask Tutorials, AWS EB > 2nd WEEK JavaScript, JQuery, Fetch, API' 카테고리의 다른 글
| [JSON] Fetch, 공공 데이터 OpenAPI 활용 실습 - 2 (0) | 2023.07.02 |
|---|---|
| [JavaScript] Fetch, 공공 데이터 OpenAPI 활용 실습 - 1 (0) | 2023.07.01 |
| [JavaScript] 서버와 클라이언트 통신이해와 "JSON 이란?" (0) | 2023.07.01 |
| [JavaScript] 사용 기초-1 (0) | 2023.06.30 |
| [JavaScript] JavaScript의 Dictionary 사용법 (0) | 2023.06.28 |





