| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- atlas
- backend
- flask
- requests
- Crawling
- OOP
- POST
- flaskframework
- frontend
- pymongo
- NAS
- javascript
- json
- CSS
- Algorithm
- venv
- Project
- PYTHON
- java
- github
- synology
- CRUD
- get
- beautifulsoup
- fetch
- mongodb
- openapi
- body
- mysql
- portfolio
- Today
- Total
wisePocket
[Flask] Flask framework 미니프로젝트(project fan) 05 (Backend 기초 테스트 GET 요청 및 응답) 본문
[Flask] Flask framework 미니프로젝트(project fan) 05 (Backend 기초 테스트 GET 요청 및 응답)
ohnyong 2023. 7. 17. 21:57개발하고자 하는 프로젝트의 서버를 실행하고 웹브라우저로 URL에 접근 했을 때,
View 페이지 로드"(document).ready()" 및 이벤트"onclick()"에서 JavaScript 요청에 대한 테스트용 메시지 알림창 생성을 확인해야 한다. Frontend와 병합하여 1차 테스트를 진행

해당 백엔드 요청 응답 흐름은 이전 프로젝트인 project mars와 유사하다.
https://ohnyong.tistory.com/56
[Flask] Flask framework 미니프로젝트(project mars) 04 (Backend 기초 테스트 GET 요청 및 응답)
개발하고자 하는 프로젝트의 서버를 실행하고 웹브라우저로 URL에 접근 했을 때, View 페이지 로드"(document).ready()" 및 이벤트"onclick()"에서 JavaScript 요청에 대한 테스트용 메시지 알림창 생성 1. 서
ohnyong.tistory.com
fetch()와 연속된 .then()절, jsonify(), res.json(), Promise에 대한 이해는 위 project mars에서 정리되었다.
0. 서버 실행을 위한 라이브러리 임포트와 서버 실행 포트 설정
- Flask Framework 라이브러리
- request 모듈
- jsonify 라이브러리
- port=5001(Mac이라 포트충돌 방지)
# 라이브러리 임포트
# Flask Framework
# view페이지 렌더링을 위한 render_template 메서드
# 요청 데이터에 접근 할 수 있는 flask.request 모듈
# dictionary를 json형식의 응답 데이터를 내보낼 수 있는 jsonify 메서드
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
...
# app이라는 메인 함수
# if __name__ == "__main__" 의 의미는 메인 함수의 선언, 시작을 의미
# 이 파이썬 스크립트가 직접 실행될 때에는 main() 함수를 실행하라
if __name__ == '__main__':
app.run('0.0.0.0', port=5001, debug=True)1. 서버 시작 및 브라우저로 URL 입력하여 메인 View 페이지 요청
- 서버 실행 후 브라우저를 통해 "localhost:5001/" URL을 요청하면
- 백엔드 app.py에서 '/'에 대한 요청으로 연결되며
- home()이 실행되고
- 내부의 render_template()를 통해 "fan/template/index.htm"에 위치한 View 페이지를 반환
# "localhost:5001/" URL요청에 메인 뷰 페이지 반환 응답
@app.route('/')
def home():
return render_template('index.html')
2. View 페이지 로딩 이후(직후 즉시)
View 페이지 클라이언트에서 웹 페이지가 로드되면 다음과 같이 데이터 변환과 이동 흐름이 진행된다.
- 위 요청으로 View 페이지가 반환(load)되면
- JavaScript의 (document).ready() 가 직후에 즉시 실행 됨
- 이후 내부 show_comment() 함수 실행 (응원 댓글 리스트 용도)
- show_comment()내부 fetch()를 통해 '/guestbook' URL에 대한 GET 방식 요청
- app.py에서 '/guestbook' URL의 GET 방식 요청에 대한 메서드로 접근
- 이는 guestbook_get()라 선언된 함수를 실행하는데 (현재는 특별한 함수 없음)
- 연결 테스트용으로 {'msg' : 'GET 연결 완료!'} 라 하드코딩된 key, value는
- jsonify()에 의해 json 형식의 데이터로 변환(주어진 값과 대응하는 JSON 문자열) 후 반환하고
- 반환 데이터는 첫번째 then()절의 res 인자값으로 들어감
- JavaScript로 다시 돌아와서 첫번째 then()으로 들어간 res는 *response.json()에 의해 Promise 객체로 변환
- 해당 객체 데이터는 data라는 변수에 담기고
- alert를 통해 key msg의 value인 'GET 연결 완료!'가 출력됨.
- 동시에 show_ranking() 함수 실행 (순위 데이터 용도)
- show_ranking()내부 fetch()를 통해 '/ranking' URL에 대한 GET 방식 요청
- app.py에서 '/ranking' URL의 GET 방식 요청에 대한 메서드로 접근
- 이하 위 show_comment()와 흐름 동일
- 동시에 show_temp() 함수 실행 (서울시 실시간 날씨 OpenAPI 용도)
- show_temp()내부 fetch()를 통해 '서울시 날씨 정보 OpenAPI' URL에 대한 GET 방식 요청
- 동시에 show_date() 함수 실행 (날짜 표기 용도)
- document.getElementById("date")로 HTML의 id가 date인 부분 객체 생성
- show_date() 내부에 Date() 객체 생성
- Date 객체 내 .getFullYear()로 연도를 year 변수에 담기
- Date 객체 내 .getMonth()로 월를 month 변수에 담기
- Date 객체 내 .getDate()로 일를 date 변수에 담기
- Date 객체 내 .getDay()로 요일를 day 변수에 담기
- .innerText로 HTML 소스에 텍스트 양식에 맞춰서 시간 표시
JavaScript
$(document).ready(function () {
set_temp();
show_comment();
show_ranking();
show_date();
});
// [Create]
function save_comment() {
let formData = new FormData();
formData.append("sample_give", "샘플데이터");
fetch('/guestbook', { method: "POST", body: formData }).then((res) => res.json()).then((data) => {
//console.log(data)
alert(data["msg"]);
});
}
// [Comment Read]
function show_comment() {
fetch('/guestbook').then((res) => res.json()).then((data) => {
console.log(data)
alert(data["msg"])
})
}
// [Temp Read]
function set_temp() {
fetch("http://spartacodingclub.shop/sparta_api/weather/seoul").then((res) => res.json()).then((data) => {
console.log(data)
});
}
// [Ranking Read]
function show_ranking() {
fetch('/ranking').then((res) => res.json()).then((data) => {
console.log(data)
alert(data["msg"])
})
}
// [Date Read]
function show_date() {
let Target = document.getElementById("date");
let time = new Date();
let year = time.getFullYear();
let month = time.getMonth();
let date = time.getDate();
let day = time.getDay();
let week = ['일', '월', '화', '수', '목', '금', '토'];
// let hours = time.getHours();
// let minutes = time.getMinutes();
// let seconds = time.getSeconds();
Target.innerText =
`${year}년 ${month + 1}월 ${date}일 ${week[day]}요일 `;
// `${hours < 10 ? `0${hours}` : hours}:${minutes < 10 ? `0${minutes}` : minutes}:${seconds < 10 ? `0${seconds}` : seconds}`;
}app.py
# fetch('URL')부분, 반환값은 res로 전달.
# "localhost:5001/guestbook" URL GET방식 요청에 응답
@app.route("/guestbook", methods=["GET"])
def guestbook_get():
return jsonify({'msg': 'GET 연결 완료!'})# fetch('URL')부분, 반환값은 res로 전달.
# "localhost:5001/ranking" URL GET방식 요청에 응답
@app.route("/ranking", methods=["GET"])
def ranking_get():
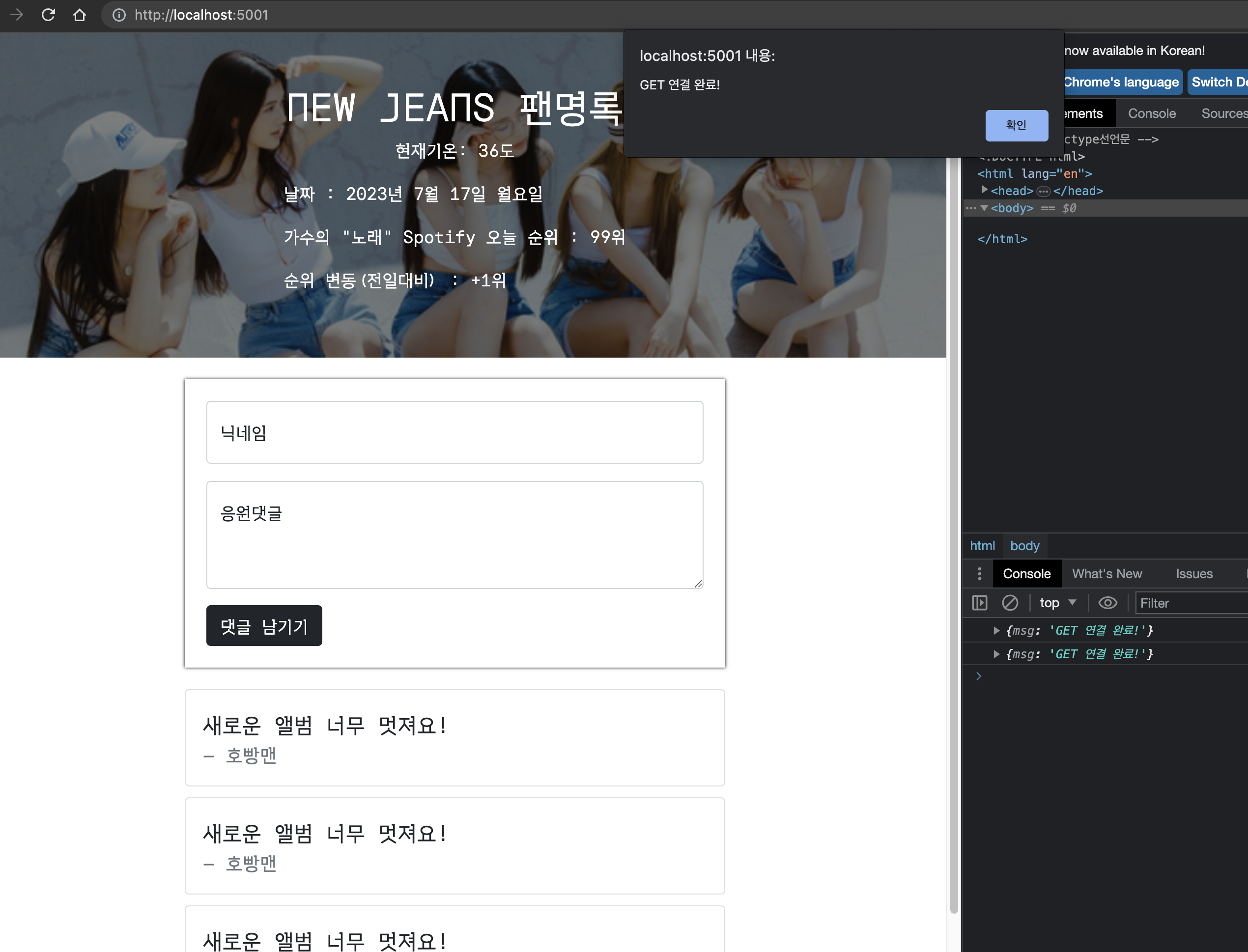
return jsonify({'msg': 'GET 연결 완료!'})서버 실행 후 "localhost:5001/"로 접속하면
알림창으로 "GET 연결 완료!"가 나타난다.
console.log(data)로 브라우저 콘솔에서도 data인 {msg: 'GET 연결 완료!'} 객체를 확인 할 수 있다.

해당 프로젝트는 아래 깃을 통해 업데이트 되고 있습니다.
https://github.com/yzpocket/Flask_project_fan
GitHub - yzpocket/Flask_project_fan
Contribute to yzpocket/Flask_project_fan development by creating an account on GitHub.
github.com





