| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- CRUD
- backend
- flask
- Crawling
- body
- mysql
- json
- mongodb
- portfolio
- atlas
- github
- pymongo
- PYTHON
- frontend
- POST
- Algorithm
- Project
- OOP
- fetch
- CSS
- openapi
- java
- synology
- requests
- get
- venv
- NAS
- javascript
- beautifulsoup
- flaskframework
- Today
- Total
wisePocket
[Flask] Flask Framework 04 첫 사용 (render_template) 본문
[Flask] Flask Framework 04 첫 사용 (render_template)
ohnyong 2023. 7. 8. 18:15render_template() 함수는 Flask에서 제공하는 templates폴더에 저장된 HTML을 불러올 때 사용하는 함수.
따라서 templates 폴더를 생성하고 index.html을 넣어두고자한다.
이 과정 전에 공식문서에서 Flask의 폴더 구조에 대한 글을 확인해보았다.

이 처럼 Flask Framework를 사용하고자 하기 때문에 프로젝트 내 폴더 구조를 맞춰주는 것이 좋다.(바꿔도 되지만 pip로 설치된 Flask 내부의 많은 config 파일들을 건들여야 한다.. 궂이? 절대적으로 안된다는 아니긴하다.)
1. templates 폴더 생성과 기본 index.html 작성
root/templates/ 구조로 폴더를 생성한다.
이후 아주 간단한 html을 작성했다.
버튼에는 onclick 이벤트로 '안녕!'이라는 알림창을 호출하는 hey() 함수를 넣어두었다.

2. Flask의 render_template 임포트
app.py를 통해 실행되는 서버에서 접근 할 수 있는 localhost:5001에서
위 index.html을 불러오고자 한다.
여기서 필요한 것이 render_template()인데 Flask내 기능으로 import부터 시작해야 사용할 수 있다.
render_template를 통해 templates 폴더 내 html 파일을 접근 할 수 있다.상단 flask를 임포트한 부분에서 render_template를 추가한다.
from flask import Flask, render_template
3. app.py에서 index.html 불러오기
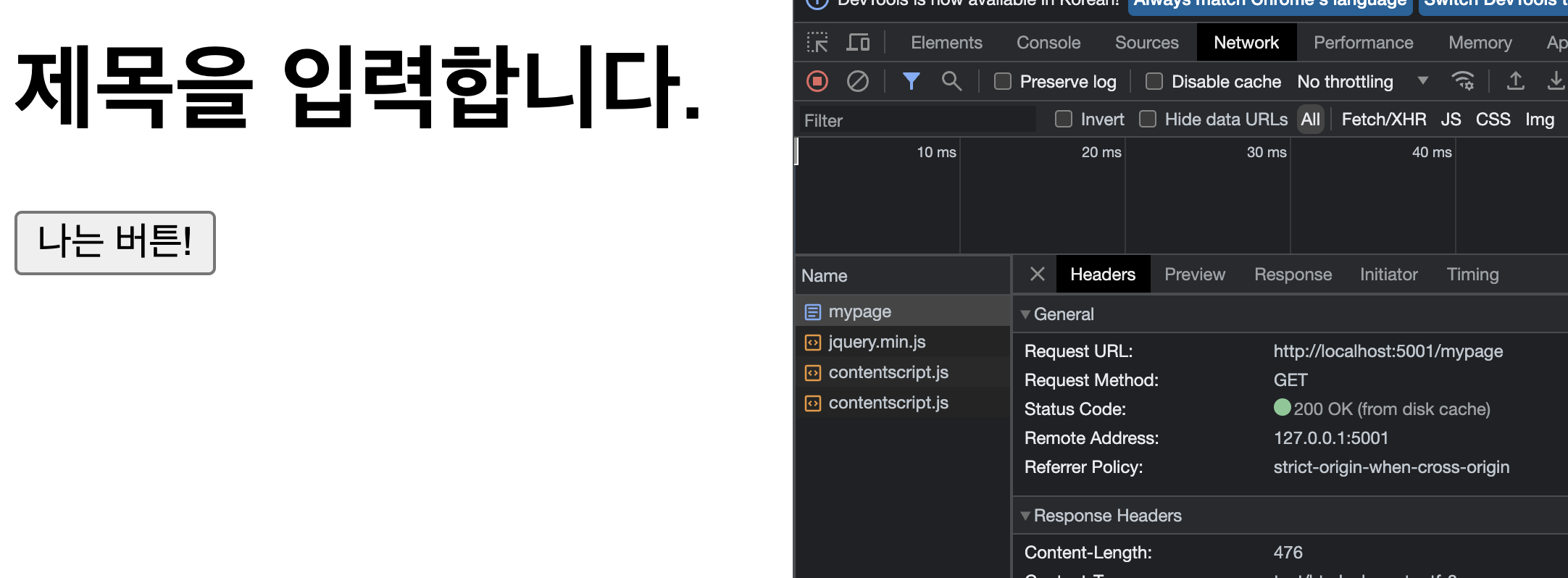
이제 서버가 실행되는 상태에서 templates/index.html을
localhost:5001/mypage 로 맵핑
(서블릿의 @WebServlet("/URL") 어노테이션 사용 또는 서버 context의 path를 '/'으로 지정, 이후 web.xml의 세팅으로 url을 지정하고 는것과 유사한 부분이다.)
Flask에선 route()를 뷰페이지 맵핑하는 데코레이터로 부르는듯.

route()는 add_url_rule()과 동일하게 작동한다고 한다.
def index():
pass
app.add_url_rule('/', 'index', index)
@app.route('/')
def index():
pass
route(/hello) 면 localhost:xxxx/hello 로 접근 하게 된다.
내가 원하는 url에서 나타나게 해보자.
@app.route('/mypage')로 url을 /mypage로 접근하게 했다.
localhost:5001/mypage 요청에 mypage()가 실행
그것은 render_template()를 통해 templates/ 폴더 내 'index.html' 을 반환하여 보여주는 흐름이다.
# 통상적으로 Flask framework를 사용할 때 가장 기본이되는 python파일을 app.py로 명칭한다.
# 변경 가능하나 통상적으로 사용하니 그대로 따라하자.
# render_template 를 추가로 임포트 했다.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
@app.route('/mypage')
def mypage():
# render_template를 임포트한 뒤 다음처럼 root/templates/ 폴더 내 html을 가져올 수 있다.
return render_template('index.html')
if __name__ == '__main__':
app.run('0.0.0.0',port=5001,debug=True)
처음 보는 것들
__name__
__main__
app.run
@app.route
render_template()
이것들 뭔지 좀 찾아봐야 한다.
해당 스터디는 아래 깃을 통해 업데이트 되고 있습니다.
https://github.com/yzpocket/Sparta99training
GitHub - yzpocket/Sparta99training
Contribute to yzpocket/Sparta99training development by creating an account on GitHub.
github.com
'Python&Flask Tutorials, AWS EB > 4th WEEK Flask, GET&POST' 카테고리의 다른 글
| [웹개발 종합] 4주차 강의 일지 (WIL) (0) | 2023.07.13 |
|---|---|
| [Flask] Flask Framework 05 첫 사용 (GET, POST 요청과 응답) 반숙!! (0) | 2023.07.08 |
| [Flask] Flask Framework 03 첫 사용 (gitignore 등록) (0) | 2023.07.08 |
| [Flask] Flask Framework 02 첫 사용 (서버만들기 -2), MacOS Port 5000 오류 해결 (0) | 2023.07.08 |
| [Flask] Flask Framework 01 첫 사용 (서버만들기 -1) (0) | 2023.07.08 |




