| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- json
- portfolio
- frontend
- Algorithm
- venv
- body
- CRUD
- Crawling
- Project
- PYTHON
- flaskframework
- mongodb
- NAS
- flask
- openapi
- requests
- fetch
- CSS
- atlas
- mysql
- backend
- javascript
- synology
- github
- pymongo
- OOP
- POST
- java
- get
- beautifulsoup
Archives
- Today
- Total
wisePocket
[Flask] Flask framework 미니프로젝트(project pedia) 04 (Frontend 기초 테스트 View 페이지 작성 및 모듈화) 본문
Python&Flask Tutorials, AWS EB/Flask_project_pedia
[Flask] Flask framework 미니프로젝트(project pedia) 04 (Frontend 기초 테스트 View 페이지 작성 및 모듈화)
ohnyong 2023. 7. 12. 22:44개발하고자 하는 프로젝트의 View 페이지(HTML,CSS)와 JavaScript 연결 테스트용 작성
CSS, JavaScript 모듈화(Static) 및 참조 링크 설정
1. HTML
경로 : (project_root)pedia/templates/index.html
Body는 Header / Content 로 구분
- Header : 타이틀(title), 영화 기록하기(button onclick 이벤트)
- Content : button을 누르면 content부분에 리뷰를 기록하는 양식(form) 이 나타남 onclick open_box() 함수 호출
- 리뷰를 기록하는 양식은 다음과 같다.
- 영화 URL(#url) input 태그를 통해 value 획득
- 별점(#star) select>1~5option 태그를 통해 value 획득
- 영화 리뷰 코멘트(#comment) textarea 태그를 통해 value 획득
- 기록하기 버튼은 onclick posting() 함수를 호출
- 닫기 버튼은 onclick close_box() 함수를 호출
- Content 하단
- div(#cards-box)에 4열으로 구성
- 각 행마다 div(#cards-box)>div(#col) 으로 1개의 카드 형태가 4열로 붙음
- div(#col) 카드의 내용은 아래처럼 2개의 div로 구성
- 상단 div(.card-img-top) : 영화 이미지
- 하단 div(.card-body) : 제목, 설명, 별점, 리뷰
div(#cards-box)>div(.col) 에 추후 posting() 함수의 결과가 1열씩 추가(4열 초과 시 다음 행으로 이동) 될 예정
<!-- HTML Doctype선언문 -->
<!doctype html>
<html lang="en">
<head>
<!-- 인코딩 캐릭터셋 UTF-8지정 -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- 부트스트랩 css 참조 -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<!-- jquery 참조 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- 부트스트랩 javascript 참조 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<!-- Google Font 참조 -->
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<!-- JS 모듈화 참조 -->
<script src="{{ url_for('static', filename='js/script.js') }}"></script>
<!-- CSS 모듈화 참조 -->
<link rel="stylesheet" href="{{ url_for('static', filename='css/style.css') }}">
<title>스파르타 피디아</title>
</head>
<body>
<!-- Header -->
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button onclick="open_box()">영화 기록하기</button>
</div>
<!-- Content -->
<div class="mypost" id="post-box">
<div class="form-floating mb-3">
<input id="url" type="email" class="form-control" placeholder="name@example.com">
<label>영화URL</label>
</div>
<div class="form-floating">
<textarea id="comment" class="form-control" placeholder="Leave a comment here"></textarea>
<label for="floatingTextarea2">코멘트</label>
</div>
<div class="mybtns">
<button onclick="posting()" type="button" class="btn btn-dark">기록하기</button>
<button onclick="close_box()" type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<!-- Content Bottom -->
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4" id="cards-box">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>2. CSS
- (project_root)pedia/static/css/style.css로 분리 모듈화
- Google Fonts "Gowun Dodum" 글씨체 전체 적용
- Image 배경 어둡게 적용
- button 크기 지정, 투명화 transparent 적용
- button hover 이벤트 테두리 강조 적용
- Header, Content 담고 있는 body 태그 전체 가운데 정렬 적용
- 버튼 가운데 정렬 및 안쪽, 바깥 여백 적용
- 기타 요소별 디자인은 index.html에 참조된 Bootstrap 테마 사용
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg');
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mytitle>button {
width: 200px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 10px;
}
.mytitle>button:hover {
border: 2px solid white;
}
.mycomment {
color: gray;
}
.mycards {
margin: 20px auto 0px auto;
width: 95%;
max-width: 1200px;
}
.mypost {
width: 95%;
max-width: 500px;
margin: 20px auto 0px auto;
padding: 20px;
box-shadow: 0px 0px 3px 0px gray;
display: none;
}
.mybtns {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 20px;
}
.mybtns>button {
margin-right: 10px;
}3. JavaScript
- (project_root)pedia/static/js/script.js로 분리 모듈화
- listing() 함수는 $(document).ready()를 통해 View 페이지가 생성 될 때 바로 실행되며
- localhost:5001/movie URL로 GET 요청을 보낸다.
- (->백엔드가 수신-> /movie URL의 GET 요청을 응답하는 메서드가 실행되고 결과가 반환된다.)
- 반환 받은 데이터를 json으로 변환시켜 알림창에 보여준다.
- HTML에서 영화 기록하기 버튼은 open_box() 함수를 실행하고 입력 양식을 보여준다(show)
- 입력 양식 내 닫기 버튼은 close_box() 함수를 실행하고 입력 양식을 숨겨준다(hide)
// [Read]
$(document).ready(function () {
listing();
});
function listing() {
fetch('/movie').then((res) => res.json()).then((data) => {
console.log(data)
alert(data['msg'])
})
}
// [Create]
function posting() {
let formData = new FormData();
formData.append("sample_give", "샘플데이터");
fetch('/movie', { method: "POST", body: formData }).then((res) => res.json()).then((data) => {
console.log(data)
alert(data['msg'])
})
}
// [Page Event]
function open_box() {
$('#post-box').show()
}
function close_box() {
$('#post-box').hide()
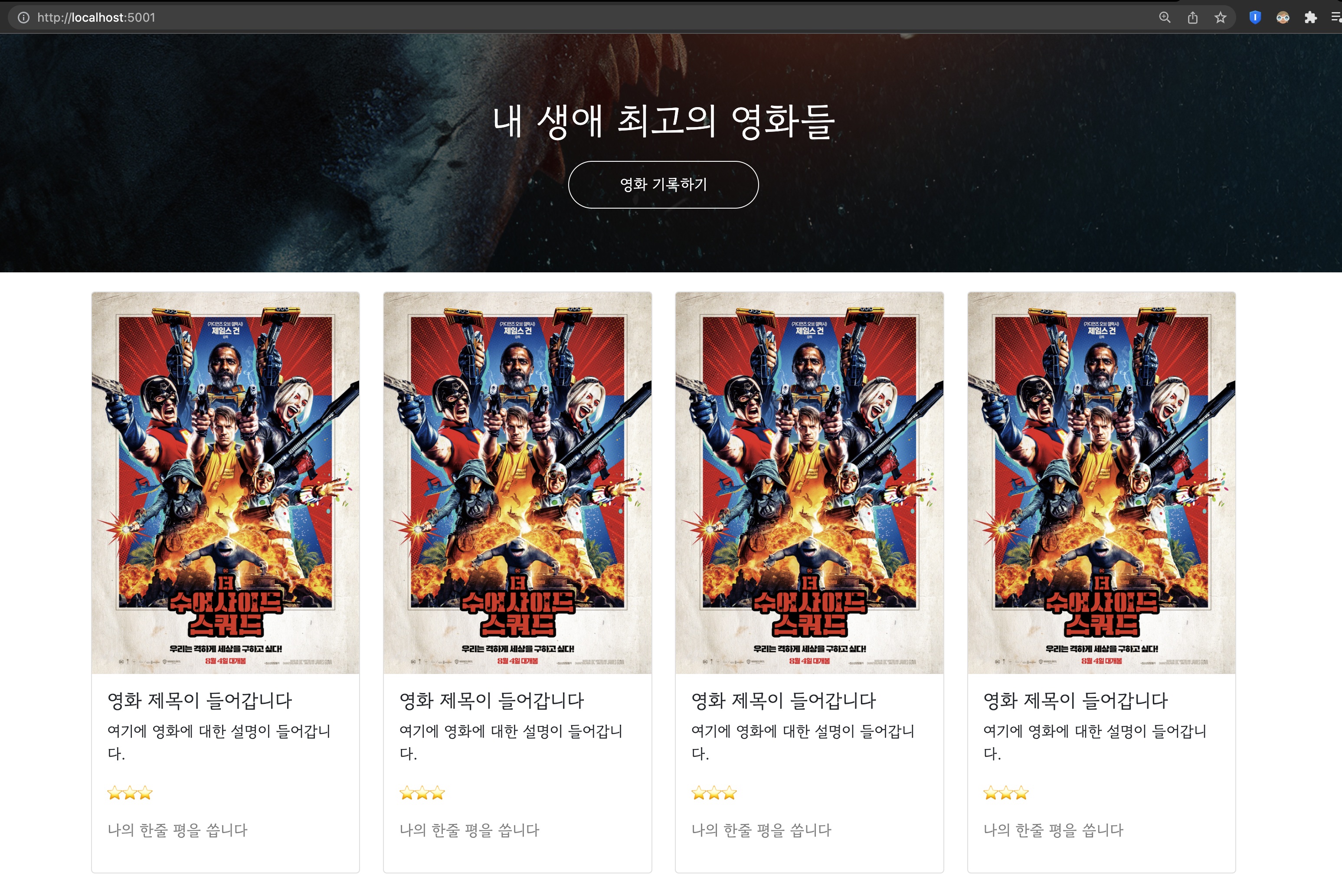
}View 페이지 화면 상태(테스트용 하드 코딩 상태)

영화 기록하기 버튼을 누르면 나타나는(show) 양식

해당 프로젝트는 아래 깃을 통해 업데이트 되고 있습니다.
https://github.com/yzpocket/Flask_project_pedia
GitHub - yzpocket/Flask_project_pedia: [Flask] Flask framework 미니프로젝트(project pedia)
[Flask] Flask framework 미니프로젝트(project pedia). Contribute to yzpocket/Flask_project_pedia development by creating an account on GitHub.
github.com





