| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- POST
- OOP
- frontend
- portfolio
- mysql
- requests
- get
- NAS
- fetch
- openapi
- Algorithm
- javascript
- Project
- CSS
- beautifulsoup
- pymongo
- json
- CRUD
- backend
- mongodb
- synology
- github
- java
- Crawling
- atlas
- venv
- body
- flaskframework
- flask
- PYTHON
Archives
- Today
- Total
wisePocket
[Flask] Flask framework 미니프로젝트(project mars) 03 (Frontend 기초 테스트 View 페이지 작성 및 모듈화) 본문
Python&Flask Tutorials, AWS EB/Flask_project_mars
[Flask] Flask framework 미니프로젝트(project mars) 03 (Frontend 기초 테스트 View 페이지 작성 및 모듈화)
ohnyong 2023. 7. 10. 21:16개발하고자 하는 프로젝트의 View 페이지(HTML,CSS)와 JavaScript 연결 테스트용 작성
CSS, JavaScript 모듈화(Static) 및 참조 링크 설정
1. HTML
경로 : (project_root)mars/templates/index.html
Body는 Header / Content 로 구분
- Header : 간단한 타이틀과 주문 관련 설명 기록
- Content :
- 이름(#name), 주소(#address)는 input 태그를 통해 value 획득
- 평수(#size)는 select박스에 5개 option을 선택하여 value 획득
- table>thead 에 이름, 주소, 평수 컬럼명 3행 지정
- table>tbody(#order-box) 에 추후 save_order() 함수의 결과가 1열씩 추가 될 예정
Footer : None
<!-- HTML Doctype선언문 -->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 인코딩 캐릭터셋 UTF-8지정 -->
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- 부트스트랩 css 참조 -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous" />
<!-- jquery 참조 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- 부트스트랩 javascript 참조 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<!-- Google Font 참조 -->
<link href="https://fonts.googleapis.com/css2?family=Gowun+Batang:wght@400;700&display=swap" rel="stylesheet" />
<!-- JS 모듈화 참조 -->
<script src="{{ url_for('static', filename='js/script.js') }}"></script>
<!-- CSS 모듈화 참조 -->
<link rel="stylesheet" href="{{ url_for('static', filename='css/style.css') }}">
<title>선착순 공동구매</title>
</head>
<body>
<div class="mask"></div>
<div class="order">
<!-- Header -->
<div id="header">
<h1>화성에 땅 사놓기!</h1>
<h3>가격: 평 당 500원</h3>
<p>
화성에 땅을 사둘 수 있다고?<br />
앞으로 백년 간 오지 않을 기회. 화성에서 즐기는 노후!
</p>
</div>
<!-- Main Content -->
<div id="content" class="order-info">
<div class="input-group mb-3">
<span class="input-group-text">이름</span>
<input id="name" type="text" class="form-control" />
</div>
<div class="input-group mb-3">
<span class="input-group-text">주소</span>
<input id="address" type="text" class="form-control" />
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="size">평수</label>
<select class="form-select" id="size">
<option selected>-- 주문 평수 --</option>
<option value="10평">10평</option>
<option value="20평">20평</option>
<option value="30평">30평</option>
<option value="40평">40평</option>
<option value="50평">50평</option>
</select>
</div>
<button onclick="save_order()" type="button" class="btn btn-warning mybtn">
주문하기
</button>
</div>
<!-- Footer -->
<div id="footer">
<table class="table">
<thead>
<tr>
<th scope="col">이름</th>
<th scope="col">주소</th>
<th scope="col">평수</th>
</tr>
</thead>
<tbody id="order-box">
<tr>
<td>홍길동</td>
<td>서울시 용산구</td>
<td>20평</td>
</tr>
<tr>
<td>임꺽정</td>
<td>부산시 동구</td>
<td>10평</td>
</tr>
<tr>
<td>세종대왕</td>
<td>세종시 대왕구</td>
<td>30평</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>2. CSS
- (project_root)mars/static/css/style.css로 분리 모듈화
- Google Fonts "Gowun Batang" 글씨체 전체 적용
- Image 배경 어둡게 적용
- Header, Content, Footer 담고 있는 body 태그 전체 가운데 정렬 적용
- 기타 요소별 디자인은 index.html에 참조된 Bootstrap 테마 사용
/* --- CSS -- */
* {
font-family: "Gowun Batang", serif;
color: white;
}
body {
background-image: linear-gradient(0deg,
rgba(0, 0, 0, 0.5),
rgba(0, 0, 0, 0.5)),
url("https://cdn.aitimes.com/news/photo/202010/132592_129694_3139.jpg");
background-position: center;
background-size: cover;
}
h1 {
font-weight: bold;
}
.order {
width: 500px;
margin: 60px auto 0px auto;
padding-bottom: 60px;
}
.mybtn {
width: 100%;
}
.order>table {
margin: 40px 0;
font-size: 18px;
}
option {
color: black;
}3. JavaScript
- (project_root)mars/static/js/script.js로 분리 모듈화
- show_order() 함수는 $(document).ready()를 통해 View 페이지가 생성 될 때 바로 실행되며
- localhost:5001/mars URL로 GET 요청을 보낸다.
- (->백엔드가 수신-> /mars URL의 GET 요청을 응답하는 메서드가 실행되고 결과가 반환된다.)
- 반환 받은 데이터를 json으로 변환시켜 알림창에 보여준다.
// [Read]
$(document).ready(function () {
show_order();
});
function show_order() {
fetch('/mars').then((res) => res.json()).then((data) => {
console.log(data)
alert(data['msg'])
})
}
// [Create]
function save_order() {
let formData = new FormData();
formData.append("sample_give", "샘플데이터");
fetch('/mars', { method: "POST", body: formData }).then((res) => res.json()).then((data) => {
console.log(data);
alert(data["msg"]);
});
}
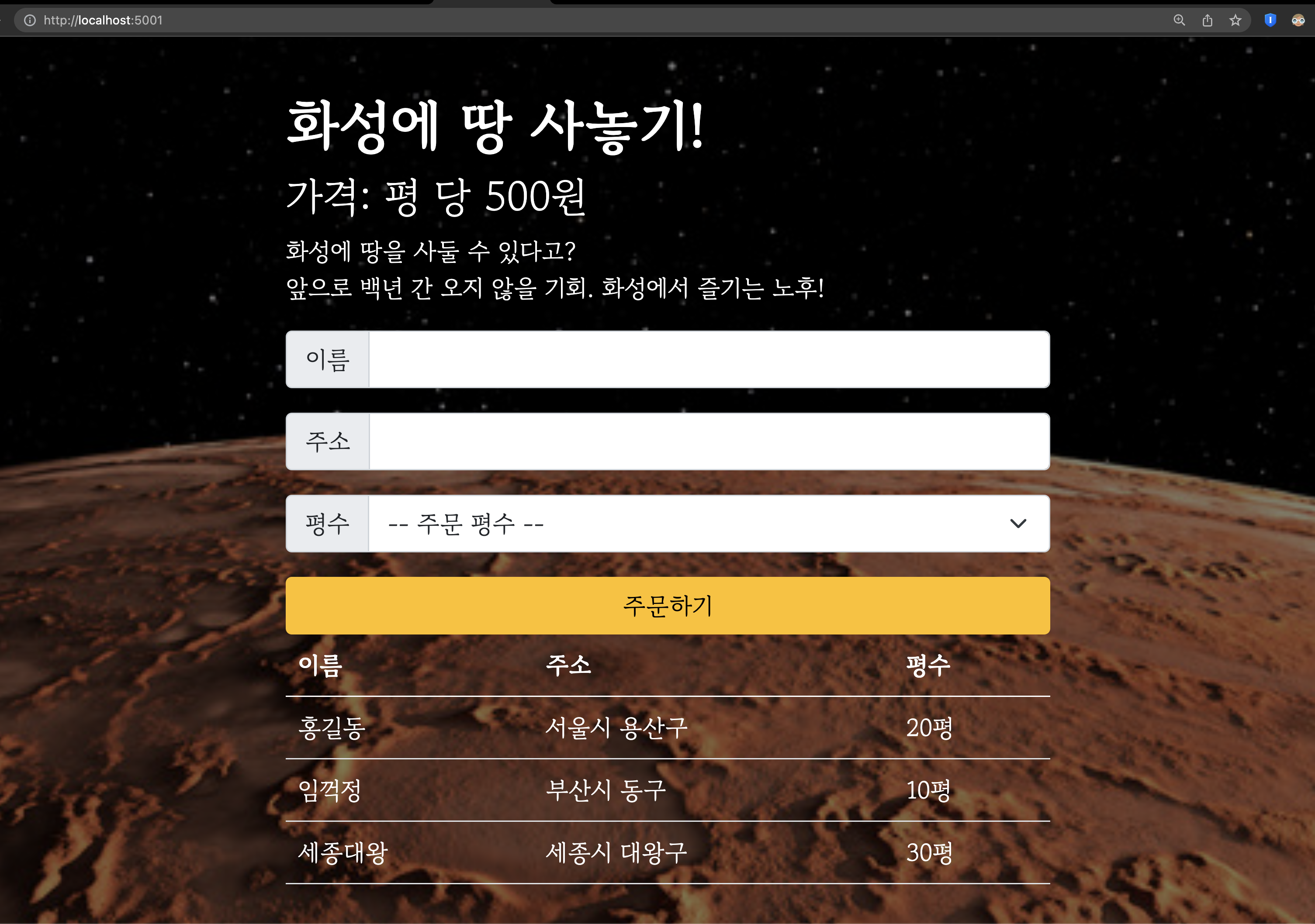
View 페이지 화면 상태(테스트용 하드 코딩 상태)

해당 프로젝트는 아래 깃을 통해 업데이트 되고 있습니다.
https://github.com/yzpocket/Flask_project_mars
GitHub - yzpocket/Flask_project_mars: [Flask] Flask framework 미니프로젝트(project mars)
[Flask] Flask framework 미니프로젝트(project mars). Contribute to yzpocket/Flask_project_mars development by creating an account on GitHub.
github.com





