[HTML, CSS] Google Fonts 스타일 적용하기
구글에서 지원해주는 폰트를 적용할 수 있다.
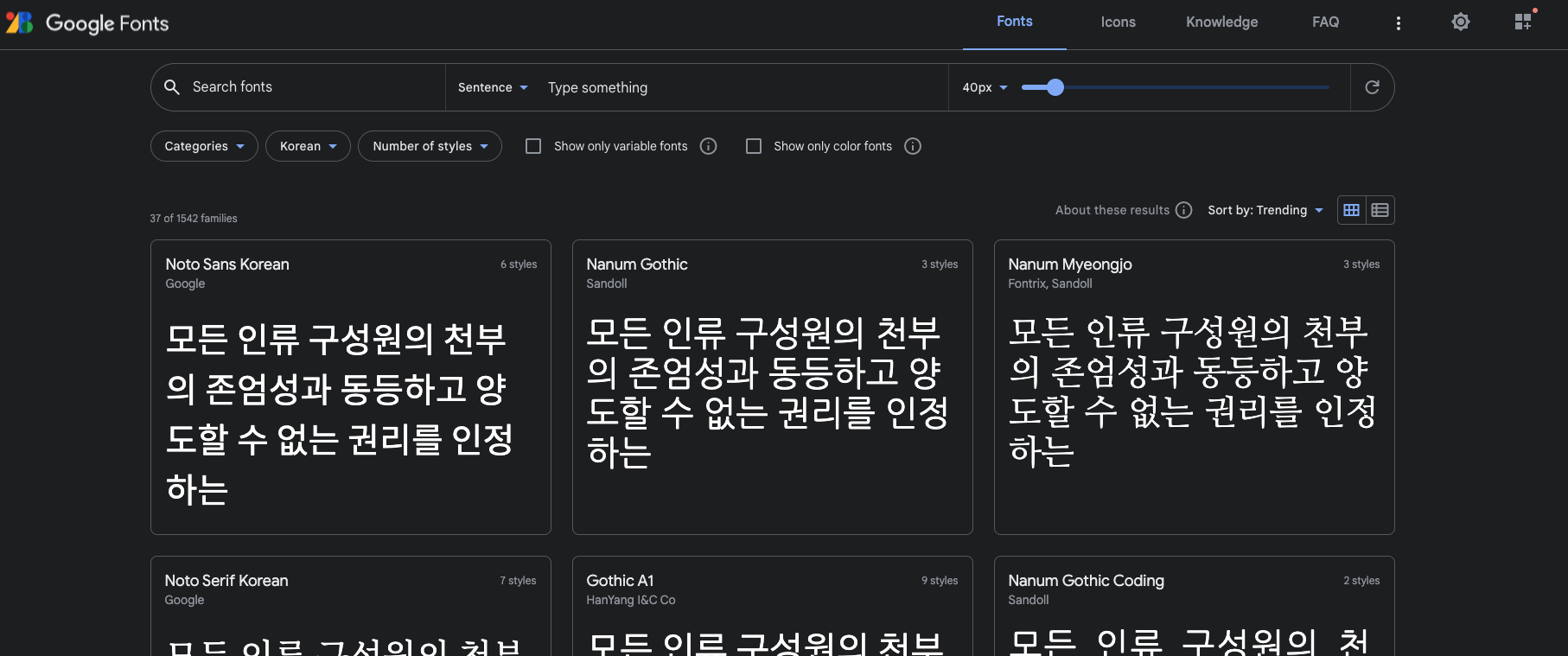
1. Google Fonts 페이지 방문
해당 페이지에서 Google이 제공하는 다양한 폰트를 확인 할 수 있다.

https://fonts.google.com/?subset=korean
Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
2. 원하는 폰트 선택
원하는 폰트 종류(Font-Family)를 선택한 이후 하단에 나열되는 폰트 세부 형태를 결정하고 "Select"를 클릭하면 우측 세부정보 창이 나타난다.
3. 폰트 참조 링크 복사
세부정보 창에서 copy code 탭의 "@import"를 선택하면
HTML style탭에 입력 할 수 있는 폰트 코드 링크가 제공된다.

해당 코드를 작성중인 HTML 문서의 style 태그 내 삽입하여 참조 링크 생성
<style>
@import url('https://fonts.googleapis.com/css2?family=Gothic+A1&family=Nanum+Gothic+Coding&family=Noto+Sans+KR&family=Noto+Serif+KR&family=Orbit&display=swap');
</style>
4. 선택자를 통해 원하는 폰트 적용
이후 다시 Google Fonts의 세부정보 창 @import 하단의 "CSS rules to specify families"의 내용을 복사하여
style 태그 내 원하는 선택자(*는 모든것, class, id 등 부여한 속성에 따라 선택 가능)의 클립보드 내용을 붙여넣기 하면 폰트가 적용 됨
<style>
@import url('https://fonts.googleapis.com/css2?family=Gothic+A1&family=Nanum+Gothic+Coding&family=Noto+Sans+KR&family=Noto+Serif+KR&family=Orbit&display=swap');
* {
font-family: 'Gothic A1', sans-serif;
font-family: 'Nanum Gothic Coding', monospace;
font-family: 'Noto Sans KR', sans-serif;
font-family: 'Noto Serif KR', serif;
font-family: 'Orbit', sans-serif;
}
</style>
폰트가 적용된 모습

해당 스터디는 아래 깃을 통해 업데이트 되고 있습니다.
https://github.com/yzpocket/Sparta99training
GitHub - yzpocket/Sparta99training
Contribute to yzpocket/Sparta99training development by creating an account on GitHub.
github.com